The Von Restorff Effect in UX design

The Von Restorff effect is also known as the Isolation effect
Official/technical definition: This is a psychological principle that predicts that when multiple homogeneous stimuli are presented, the stimulus that differs from the rest is most likely to be remembered.
Unofficial definition: The Von Restorff effect explains that of a group of similar objects, the one that looks different from the rest is most likely to be remembered.
This is one of the principles of psychology used by designers to enhance the user experience in different applications.
Naturally, users inherently place a different degree of value on an item based on whether it is placed in isolation, or next to other possible alternatives.
One choice can be made to look more attractive by placing it next to an alternative which is a less desirable choice.
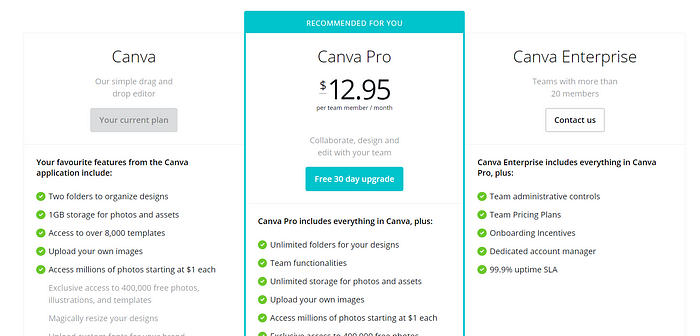
Take the example of a pricing plan chart on websites.

In the example (pictured above), Canva draws your attention to the Pro pricing plan. The bold blue enclosure within which it is placed ensures the pro plan is what you pay attention to initially.
This is good for Canva’s bottom line as more often than not, people will rush for the highlighted plan instead of spending more time exploring the alternatives.

The Von Restorff effect is also applied when designing Call-to-Action (CTAs). These include UI elements such as buttons.
Most online businesses rely on getting a large number of subscriptions to make money. As such, they have to make their subscribe button as obvious and unobstructed as possible. CTA buttons are often brightly colored, bigger and isolated.
Some common CTAs include: subscribe, download, free trial, add to cart and free sign up buttons.
Designers are likely to make logout or cancel buttons much smaller than these CTA buttons. So that maybe you can grab another pair of wooden elephant-shaped earrings while you look for the cancel button.

Most advertisements on the web are also milking the Von Rosterrf effect to get more clicks. Earlier on, before the advent of ad-blocks, ads on the web were large, colorful, they quite often blinked and flashed and popped up on the screen, much to the horror of internet users.
While evidently devoid of empathy for users, the design of these ads ensured you wouldn’t miss them if you tried. Their bright colors and flashing graphics caught the eye as soon as the site finished loading, compared to the more dull content in the rest of the website.

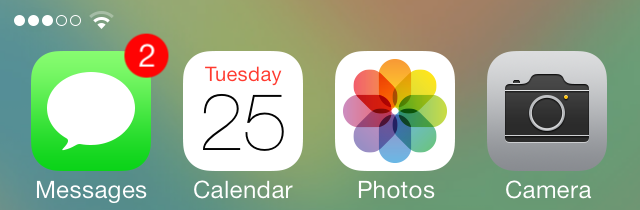
The Von Restorff effect is also comes into play when alerting users to incoming notifications.
From the example given, the user can clearly distinguish which app requires their immediate attention.
The bright red badge, (equally a source of joy or dread for some), ensures attention is first paid to the messaging app.
These are but a few examples of how Von Restorff effect comes into play in UX design.
In real life: Top entertainers, (Beyoncé pictured) also employ this effect to enhance their performances. You can check out my Instagram post on how she (Queen Bey), achieves this effect through body movement and dress choice.
Also interesting:
This theory was the result of work done in 1933 by German psychiatrist Hedwig von Restorff (1906–1962). She discovered that when participants were presented with a list of categorically similar items with one distinctive, isolated item on the list, memory for the item was improved.
